/user/dologin/?next=/p/ng5vyzm1Rl/
AnonymousUser
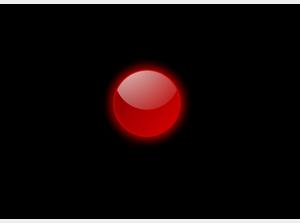
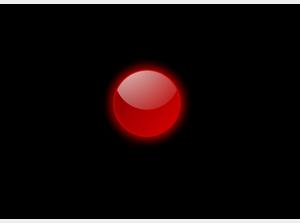
[{"fields": {"is_featured": false, "dir_size": 3524, "igdata": "creating a glass button in this tutorial, you will learn to create a button with a glass-like glare similar to this one using fireworks. we will be using the vector shape tool, align panel, combine paths command, and gradient fills. first, open fireworks and create a new fireworks file choose whichever size you prefer. in this example, we will use a 300 x 250 canvas. next, create a circle on the stage hold down the shift key to make the circle perfectly round. next choose a color for the circle. let's choose red. duplicate this circle using ctrl+c to copy and ctrl+v to paste. select the top circle, and reduce the dimensions by about 4-5 pixels. select both circles. now go to the "align" panel and select the to canvas option align horizontally to stage. align vertically to stage. ok, now select the top circle change to a gradient fill, and select a darker or lighter color. now make the gradient fill diagonal. you can adjust till it looks good. now create two more instances of this shape on the stage, and move one about 1/3 to the top. align horizontally on the stage to line it up. now select modify > combine paths > intersect to create the shape for the glare. notice that it took the common section of both shapes to create a new intersected piece. change the fill type to a radial gradient. one color should be solid white. the other should be a transparent white (opacity=0) adjust the center of the radial so it's somewhere in the corner (where the lightsource is) now select all the shapes on your canvas. group them together using ctrl+g or right click > group now that you have a single object, you can adjust the size to whatever you want! you're in control. now you can add a shadow or glow. change the stage to black, and it will create a mysterious effect, and make the red button stick out. after adjusting the colors and the glow, we're done! thanks! hope you learned some helpful tips! <br/>", "overdue_email_after": false, "fail_retake": false, "keywords": "fireworks, graphics, button, design", "fail_action": "", "notification_email": false, "access_token_redemption_count": 0, "completion_type": "", "title": "Fireworks - Create a Glass Button", "overdue_email_after_text": null, "encoded_id": "ng5vyzm1Rl", "is_viewed": true, "overdue_days_email": false, "parent_id": null, "private_views": 0, "fail_email_text": null, "status": "active", "sharing": "public", "description": "This tutorial will show you how to create a glass button in fireworks using vector shapes, gradient fills, the align panel, and the combine paths command.<br>", "tags": [25, 52, 53, 54], "price": "0.00", "invite_message": null, "allow_score_reset": true, "igtype": "ignitable", "pass_email_text": null, "fail_popup_text": null, "podcast": false, "public_views": 67984, "notification_email_text": null, "categories": [1, 13, 18], "overdue_days_email_text": null, "pass_action": "", "notification_days_before": null, "access_token": null, "pass_popup_text": null, "pass_level": 0, "author": 16, "completion_date": null, "overdue_summary": false, "fail_retake_auto": false, "avgrating": "3.5", "directory": "36_1194045453614", "date_created": "2007-11-02T00:00:00Z", "access_token_limit": 0}, "model": "Content.ignitable", "pk": 36}]
None